 Brick Style Tags is a Blogger Widget which shows your labels of your blog in Bricks Style. This tutorial will guide you How To Add Brick/box Style label/Tags Cloud in Blogger Using CSS. Currently, I am using this widget on BD (Blogs Daddy) also. You will also see hover effect in this blogger widget.
Brick Style Tags is a Blogger Widget which shows your labels of your blog in Bricks Style. This tutorial will guide you How To Add Brick/box Style label/Tags Cloud in Blogger Using CSS. Currently, I am using this widget on BD (Blogs Daddy) also. You will also see hover effect in this blogger widget. You can easily install this Label Widget on your blogger blog.
How To Add Brick/Box Style Tags Cloud in Blogger Using CSS
- Go To Blogger Dashboard > Design > Edit HTML > Expand Widget Templates (For New Interface Templates > Edit HTML)
- Backup Your Template Before Making Any Changes
- Click (Ctrl + F) Search Give Below Code
]]></b:skin>
- Copy The Code shown below and paste Before/Above it
#Label1 a{color:#333;padding:2px 8px;line-height:24px;margin:0 2px;background:#eee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPw4e2fW5xx2tv3LZ7ztu6ig6Jat5KUe45lsfUtSbaAZAmvsOcSBNWMxycWzEnppz6SLJTPyNC1ul-9BkTInrPCw8YssLAabGL03RdjplJfn3TRs79DQaQRaDSKGy9YBRvfk0kl_nc9Vg/s1600/tagbtn.png) center center repeat-x;border:1px solid #ddd;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;font-size:10px !important;text-decoration:none;}#Label1 a:hover{color:#666;background:none #fff;text-decoration:none;}
How to Add Labels Gadget In Blogger Blog
- First Of All, Go To Blogger Dashboard
- Click On Layout Tab
- Now Click On Add Gadget Button
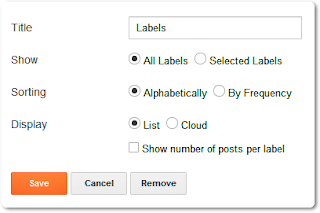
- Add Labels Gadget
- Unchecked Show Number Of Post Per Label And Save
- Its Done, Check Your Blog Now. Enjoy :)




Thanks for sharing,
ReplyDeletehere is the new sliding tagstutorial for blogger you may find useful
http://premium-stuff-guru.blogspot.com/2012/10/sliding-tags-for-your-blog-tutorial.html